MOMENTUS:
DESIGNING A SOCIAL HABIT TRACKER TO SUPERCHARGE WELLBEING.
The challenge
I’ve always struggled with starting and maintaining healthy habits, and as I emerged from COVID isolation in 2022, I began thinking deeply about how I wanted to reset my approach to wellness. Could I get back to the relatively balanced lifestyle I had pre-pandemic? And could I help others achieve their own version of balance, too?
As I began to research wellbeing, I learned that I wasn’t in my struggle alone: 61% of Americans were trying to break unhealthy pandemic habits.
I set out to design a digital solution that could help Americans seize control over their wellness.
The insight
Before beginning primary research, I hypothesized that highlighting individual accomplishments, e.g. habit “streaks,” would motivate people to make a positive change. But in-depth interviews with 3 Gen Z and Millennial Americans (representatives of my target demographic) painted a different picture: I learned that the key to building healthy habits wasn’t solo accomplishment, but rather community.
Misery loves company, and the hard work of building healthy habits becomes more manageable with a friend doing it alongside you.
“It’s always easier to start a new habit around the New Year when everyone else is doing it, too.”
The opportunity
While most digital habit trackers focus on the individual, I knew that in order to spur change, I needed to create something more social.
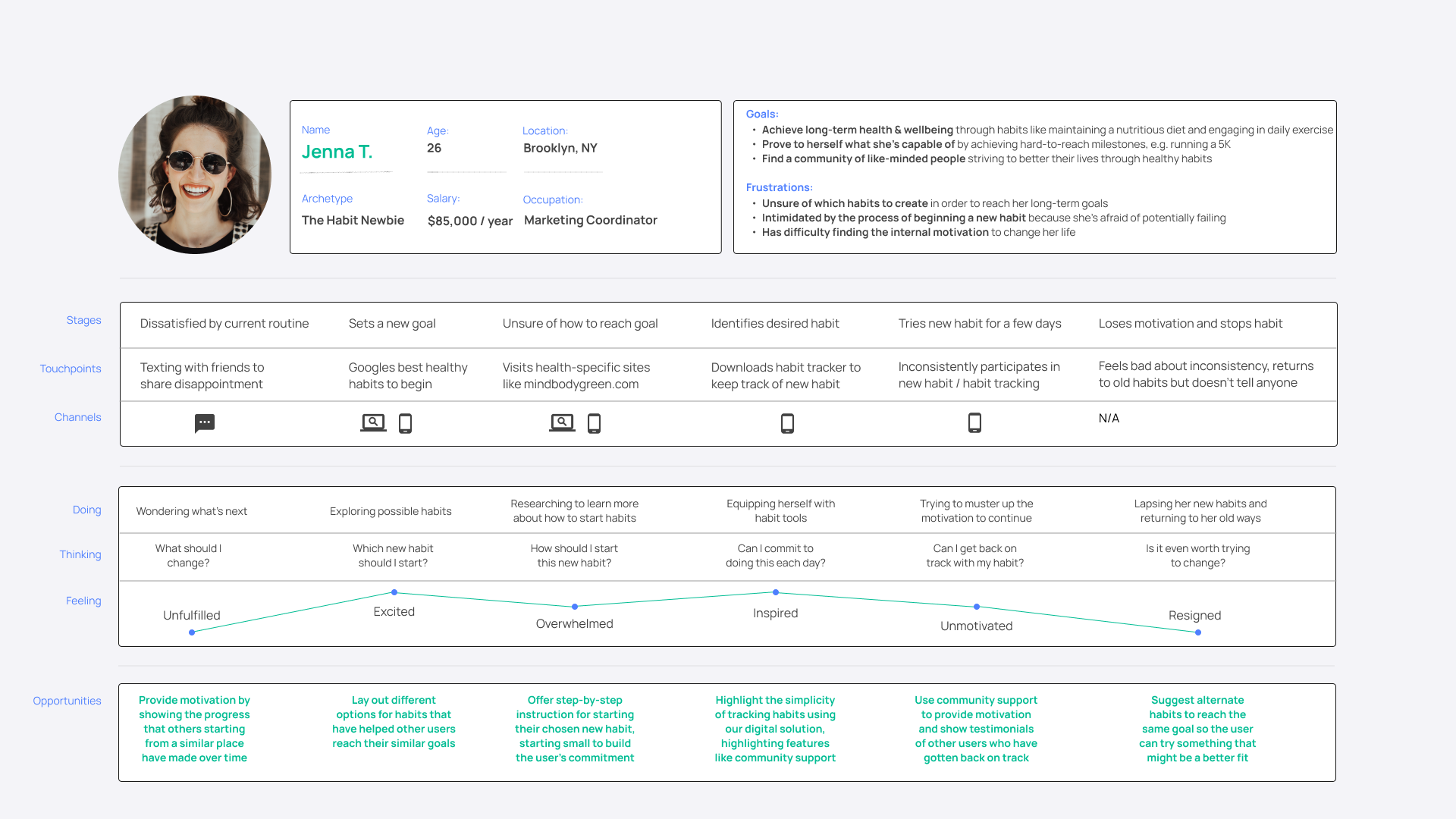
First, I mapped out the typical habit-building journey of my target persona, Jenna, to pinpoint exactly where and how I could create a meaningful solution.
Then, I authored user stories that captured Jenna’s needs and synthesized them into epics representing opportunities for design intervention.
I zeroed in on one epic in particular – helping Jenna find accountability through social community – and decided to design her task flow of adding a habit and inviting a friend to do it with her.
The design process
I began my design process by collecting UI inspiration from other digital habit trackers and best-in-class apps, and translated this inspiration into lo-fidelity sketches.
Once I had the “bones” of the task flow sketched out, I built grayscale wireframes in Figma to bring the experience to life.
With these initial wireframes, I conducted 10 user tests to determine where I could optimize the designs. I identified common pain points from across the interviews – e.g. confusion about icons, and desire for more tangible progress markers like checkboxes – and made design refinements accordingly. After those changes were made, it was time to start thinking about building the brand.
To kick off brand development, I ran through a series of exercises to define its look and feel: drafting a list of adjectives to describe the brand, creating a “more A than B” list, writing potential names, and compiling a mood board that reflected the brand’s values and vibe.
These exercises gave me a name, Momentus, representing forward momentum and unity – plus guidelines to follow as I further developed the brand.
Once I had a clear vision of what the brand would stand for, I wanted to create a wordmark to serve as its public “face.” I collected typographic inspiration with a range of styles and weights until I found the perfect fit: Made Mellow, a chunky serif that perfectly expressed the brand’s friendliness and accessibility. I paired it with Manrope, a modern sans serif, for body copy.
Next, it was time to define the brand’s color palette. Gravitating towards the blues in my mood board, I settled upon a bold-yet-grounding blue as my primary brand color. I selected blue because of its history signifying trust, loyalty, and security – all core attributes of the Momentus brand.
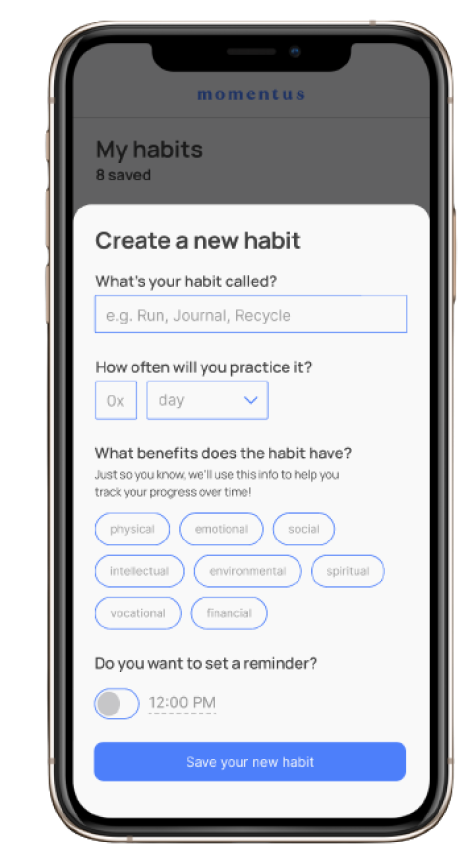
With the visual identity in place, I was ready to translate my grayscale wireframes into higher-fidelity designs. I built out Jenna’s task flow of creating a new running habit and scheduling a run with her friend Becca.
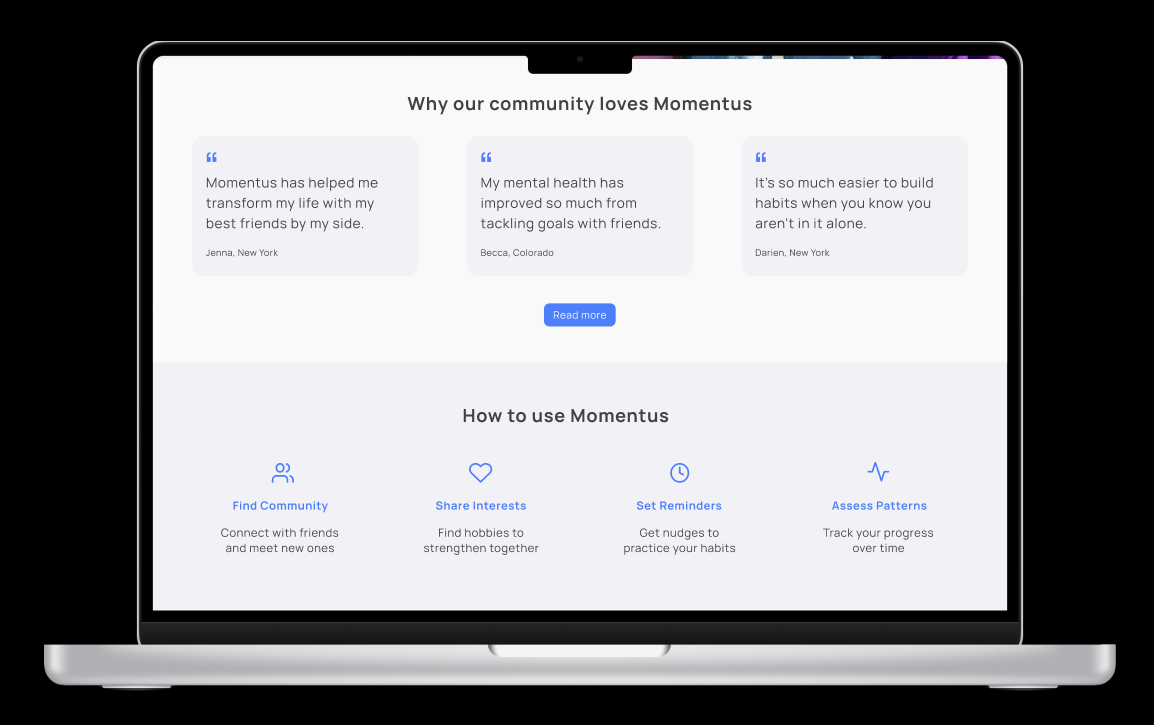
With the experience built, I needed to promote Momentus. I began planning a marketing site, where prospective new users could learn what Momentus is all about. I set the design vision for the site by plotting out responsive content diagrams for both mobile and desktop.
Impact and learnings
I’m proud of the impact that Momentus can make on people’s lives – reminding them that they aren’t on their wellness journey alone, encouraging them by facilitating social connection, and ultimately keeping them on track to meet the goals they’ve set.
Momentus is rooted in community, and moving forward, I hope to take more user voices into account at each step of the design process. Looking back, I wish I could have invited more users to contribute to the development of the experience through co-design sessions – but I’m excited for that to be the future of Momentus.
I translated those diagrams into a high-fidelity designs and drafted copy to tell the Momentus story.
In the future, I’d love to extend the experience into a Watch format, to integrate habit tracking with users’ biometric data (e.g. heart rate, steps taken).